IV. La grille en action▲
Dans ce chapitre nous allons voir des exemples de mise en Åuvre de la grille de Bootstrap.
IV-A. On se lance▲
IV-A-1. Une rangÃĐe▲
Commençons tranquillement en utilisant une seule rangÃĐe :
2.
3.
4.
5.
6.
7.
8.
9.
10.
11.
12.
13.
14.
15.
16.
17.
18.
19.
20.
21.
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="css/bootstrap.css">
<link rel="stylesheet" href="css/tuto.css">
</head>
<body>
<div class="container">
<div class="row">
<div class="col">
6 col
</div>
<div class="col">
6 col
</div>
</div>
</div>
</body>
</html>
|
Dans la suite de ce chapitre, je ne rÃĐpÃĐterai pas le code commun. D'autre part pour la lisibilitÃĐ des exemples j'adopterai systÃĐmatiquement un conteneur fixe. |
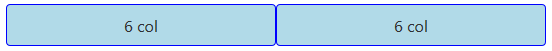
Voici le rÃĐsultat de ce code :
J'ai prÃĐvu deux ÃĐlÃĐments avec une simple classe col, du coup ils sont de largeurs ÃĐgales et occupent chacun six colonnes.
|
De la mÊme maniÃĻre, on peut utiliser des classes col-sm, col-mdâĶ |
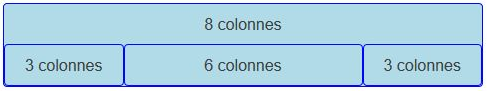
Si on ne veut pas des largeurs ÃĐgales on peut spÃĐcifier le nombre de colonnes :
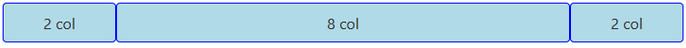
Voici le rÃĐsultat de ce code :
L'ÃĐlÃĐment central occupe la largeur imposÃĐe (huit colonnes), les deux autres ÃĐlÃĐments se partagent la place restante (deux colonnes chacun).
|
La mise en forme des ÃĐlÃĐments est effectuÃĐe par les rÃĻgles prÃĐsentes dans le fichier tuto.css que nous avons dÃĐfini au chapitre prÃĐcÃĐdent. |
|
D'autre part dans ce chapitre je prendrai systÃĐmatiquement le cas des classes correspondant aux plus petits supports pour ÃĐviter les empilements d'ÃĐlÃĐments. Nous verrons dans le chapitre suivant cet aspect de la grille. |
IV-A-2. Plusieurs rangÃĐes▲
Pour obtenir plusieurs rangÃĐes, il suffit d'utiliser plusieurs fois la classe row. Un petit exemple avec trois rangÃĐes pour voir l'effet :
2.
3.
4.
5.
6.
7.
8.
9.
10.
11.
12.
13.
<div class="row">
<div class="col-1">1 col</div>
<div class="col-2">2 colonnes</div>
<div class="col-3">3 colonnes</div>
<div class="col">6 colonnes</div>
</div>
<div class="row">
<div class="col">12 colonnes</div>
</div>
<div class="row">
<div class="col-4">4 colonnes</div>
<div class="col">8 colonnes</div>
</div>
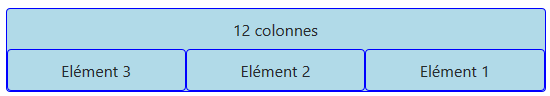
Ce qui donne ce rendu :
IV-A-3. Largeur variable▲
Par dÃĐfaut les colonnes ont toujours la mÊme largeur, mais le passage à flexbox permet de jouer facilement sur des diffÃĐrences de largeur. Mais pour le coup on peut perdre un peu la notion de colonne. Regardez cet exemple :
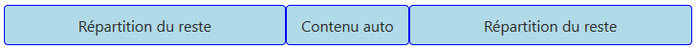
Avec ce rendu :
L'utilisation de la classe col-auto fixe les rÃĻgles de flexbox pour que l'ÃĐlÃĐment s'adapte au contenu (auto)Â :
2.
3.
4.
5.
6.
7.
.col-auto {
-webkit-box-flex: 0;
-ms-flex: 0 0 auto;
flex: 0 0 auto;
width: auto;
max-width: none;
}
|
Il existe ÃĐvidemment les classes col-sm-auto, col-md-autoâĶ |
Dans cette situation on se rend compte que l'utilisation de Flexbox peut nous ÃĐloigner de la notion de colonnes.
IV-B. ÃlÃĐments ÃĐgaux sur plusieurs rangÃĐes▲
Puisqu'avec la classe col l'espace se rÃĐpartit automatiquement comment faire pour avoir des ÃĐlÃĐments bien alignÃĐs sur plusieurs rangÃĐes ?
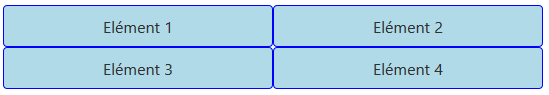
Par exemple avec ce code :
J'obtiens logiquement cet aspect :

Si je les veux sur deux rangÃĐes, je peux dÃĐfinir un nombre de colonnes parce que si on dÃĐpasse les douze colonnes on passe automatiquement sur une nouvelle rangÃĐe (wrapping)Â :

Je peux aussi utiliser deux classes row comme on l'a dÃĐjà vu ci-dessus :
Mais il existe aussi la classe w-100 pour obtenir le mÊme effet :
|
Pourquoi w-100Â ? |
Tout simplement pour width 100%. Il existe aussi w-25, w-50 et w-75.
IV-C. Saut de colonnes▲
Bootstrap 3 permettait de sauter des colonnes avec des classes d'offset. Ces classes ont disparu avec la version 4. DÃĐsormais on utilise des utilitaires de marges qui apportent moins de souplesse, mais plus de simplicitÃĐ. Je parlerai plus prÃĐcisÃĐment de ces utilitaires dans la prochaine partie et pour le moment on va se contenter de l'espacement automatique.
La classe est composÃĐe de trois ÃĐlÃĐments sÃĐparÃĐs par des traits d'union :
{propriÃĐtÃĐ}{cÃītÃĐs}-{support optionnel}-auto
1) La propriÃĐtÃĐ dÃĐfinit le type :
- m : marge
- p : remplissage (padding)
2) Les cÃītÃĐs dÃĐfinissent la position :
- t : haut (top)
- r : droite (right)
- b : bas (bottom)
- l : gauche (left)
- x : gauche et droite (axe x)
- y : haut et bas (axe y)
Par exemple la classeml-auto dÃĐfinit une marge automatique à gauche alors que la classemr-auto fait la mÊme chose pour la droite.
|
On a aussi ÃĐvidemment les classes ml-sm-auto, ml-md-auto, ml-lg-auto et ml-xl-autoâĶ |
Voici un exemple de saut :
Avec ce rendu :
On a ajoutÃĐ une marge à gauche automatique.
IV-D. Imbrication d'ÃĐlÃĐments▲
On doit souvent imbriquer des ÃĐlÃĐments dans une page web, est-ce possible avec Bootstrap ? Autrement dit, inclure un row dans un col. Eh bien, on va tester ça tout de suite :
Avec ce rÃĐsultat :

On dirait bien que ça fonctionne !
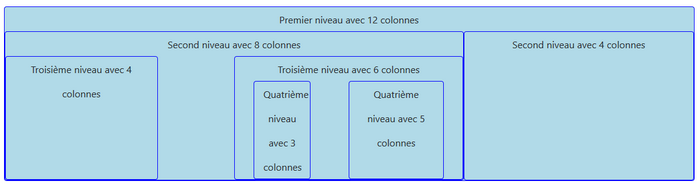
Les imbrications peuvent s'enchaÃŪner pour rÃĐpondre à des besoins complexes :
2.
3.
4.
5.
6.
7.
8.
9.
10.
11.
12.
13.
14.
15.
16.
17.
18.
<div class="row">
<div class="col-12">Premier niveau avec 12 colonnes
<div class="row">
<div class="col-8">Second niveau avec 8 colonnes
<div class="row">
<div class="col-4">TroisiÃĻme niveau avec 4 colonnes</div>
<div class="col-6 ml-auto">TroisiÃĻme niveau avec 6 colonnes
<div class="row">
<div class="col-3 mx-auto">QuatriÃĻme niveau avec 3 colonnes</div>
<div class="col-5 mx-auto">QuatriÃĻme niveau avec 5 colonnes</div>
</div>
</div>
</div>
</div>
<div class="col">Second niveau avec 4 colonnes</div>
</div>
</div>
</div>
Avec ce rendu :
IV-E. Ordre des colonnes▲
TrÃĻs logiquement, les colonnes s'affichent dans l'ordre du flux. Il peut arriver qu'on veuille bouleverser cet ordre. Regardez cet exemple :
Avec ce rendu :

Les classes order-* permettent de fournir un ordre d'affichage avec une valeur allant de 1 Ã 12.
|
Il existe aussi les classes order-sm-*, order-md-*, order-lg-* et order-xl-*. |
IV-F. Un petit TP pour s'entraÃŪner▲
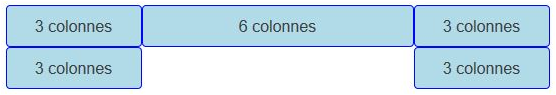
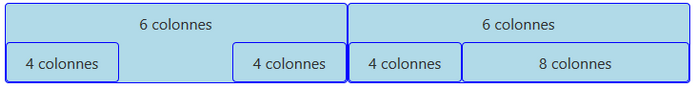
Je vous propose pour clore ce chapitre de vous entraÃŪner avec un petit TP. Le but est d'obtenir ce rÃĐsultat :
Donc deux zones sÃĐparÃĐes avec imbrication et un offset dans la partie gauche.
Voici une solution (cherchez un peu avant de regarder)Â :
2.
3.
4.
5.
6.
7.
8.
9.
10.
11.
12.
13.
14.
<div class="row">
<div class="col">6 colonnes
<div class="row">
<div class="col-4">4 colonnes</div>
<div class="col-4 ml-auto">4 colonnes</div>
</div>
</div>
<div class="col">6 colonnes
<div class="row">
<div class="col-4">4 colonnes</div>
<div class="col-8">8 colonnes</div>
</div>
</div>
</div>
Vous aviez rÃĐussi ? C'est parfait, on va pouvoir continuer. Si vous avez quelques difficultÃĐs, je vous conseille de relire ce chapitre.
IV-G. En rÃĐsumÃĐ▲
- La grille de Bootstrap permet d'empiler des rangÃĐes de douze colonnes.
- La grille de Bootstrap autorise le saut de colonnes.
- La grille de Bootstrap permet de rendre la largeur d'un ÃĐlÃĐment automatique.
- La grille de Bootstrap permet de changer l'ordre des colonnes.
- La grille de Bootstrap permet d'imbriquer des rangÃĐes.
- La grille de Bootstrap crÃĐe automatiquement une nouvelle rangÃĐe en cas de dÃĐbordement.