I. Une application d'exemple▲
La première chose que vous avez à faire est donc d'installer cette application sur un serveur local et de regarder comment elle fonctionne.
I-A. Installation▲
L'installation est détaillée sur la page Github du dépôt. Je vais toutefois apporter quelques commentaires parce que la procédure est tout de même assez concise.
I-A-1. git clone https://github.com/bestmomo/laravel5-3-example.git projectname▲
Ici on vous demande de cloner le dépôt sur votre machine dans le dossier "projectname". Vous pouvez évidemment changer le nom du dossier à votre convenance.
Si vous ne disposez pas de git sur votre machine vous avez le choix : soit l'installer, soit utiliser une autre méthode.
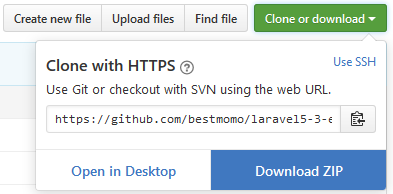
Comme autre possibilité vous pouvez télécharger le fichier compressé (zip) :

Il ne vous reste plus alors qu'à le décompresser dans votre dossier de projet.
I-A-2. cd projectname▲
En partant du principe que vous avez effectué la commande git vous vous trouvez dans le dossier parent de votre projet.
La commande cd (Change Directory) a pour seul but de changer de dossier dans la console.
Si vous avez téléchargé le fichier compressé vous devez naviguer dans la console jusqu'à votre dossier.
I-A-3. composer install▲
C'est la commande de Composer que nous avons déjà vue qui permet d'installer toutes les dépendances et générer les fichiers pour le chargement automatique des classes (autoload) :

Composer est assez malin pour garder les bibliothèques en cache pour éviter de les recharger.
I-A-4. composer update▲
Lors de l'installation il se peut que certains composants ne soient pas installés dans leur dernière version, alors on lance une mise à jour pour arranger ça éventuellement.
I-A-5. copy .env.example to .env▲
On a déjà vu qu'il faut créer un fichier .env à partir du fichier .env.example de l'installation de base :

I-A-6. php artisan key:generate▲
Il y a déjà une clé présente dans le fichier .env, mais par sécurité, on demande de la régénérer.
Pour mémoire c'est cette clé qui assure la sécurité de l'encryptage.
I-A-7. if you use MySQL in .env file▲
Comme on ne va pas utiliser sqlite on va créer une base MySQL et renseigner les variables, par exemple :
2.
3.
4.
5.
6.
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=projectname
DB_USERNAME=root
DB_PASSWORD=
I-A-8. php artisan migrate -seed to create and populate tables▲
Là on crée les tables et on les remplit :

I-A-9. edit .env for emails configuration▲
Pour l'envoi des courriels vous devez renseigner les variables dans le fichier .env, par défaut on a mailtrap dont je vous ai déjà parlé dans ce cours :
2.
3.
4.
5.
6.
MAIL_DRIVER=smtp
MAIL_HOST=mailtrap.io
MAIL_PORT=2525
MAIL_USERNAME=null
MAIL_PASSWORD=null
MAIL_ENCRYPTION=null
I-A-10. optionaly npm install to manage assets▲
Si vous voulez apporter des modifications au CSS du site alors installez les dépendances de gulp comme on l'a vu dans le chapitre correspondant de ce cours.
I-B. Aspect du site▲
Après tout ça vous devriez aboutir sur la page d'accueil :
Si ce n'est pas le cas, vous n'avez plus qu'à reprendre depuis le début en trouvant où vous vous êtes trompé.
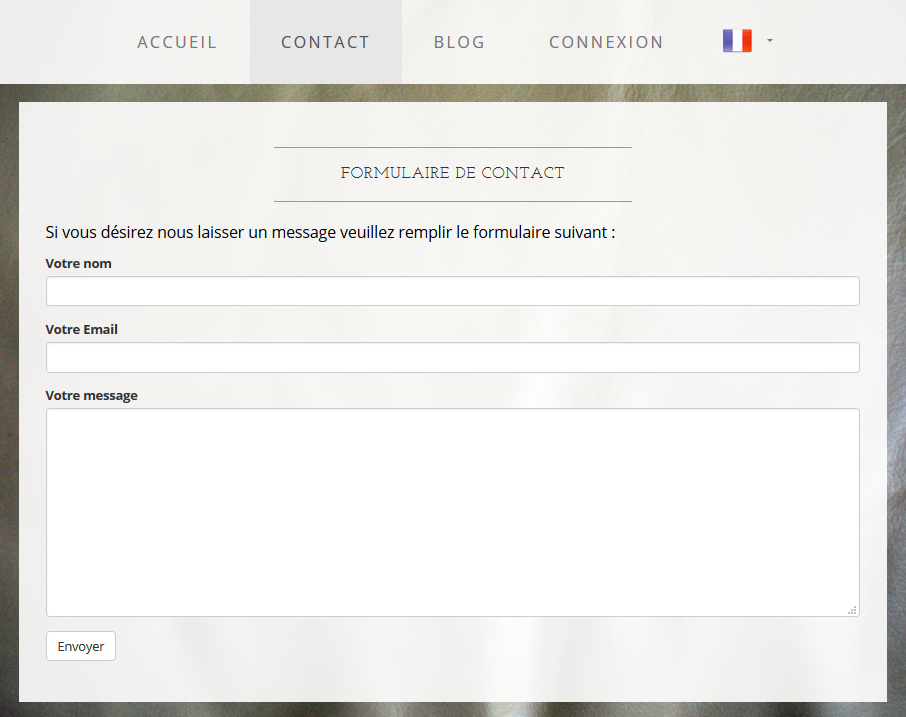
I-B-1. Le formulaire de contact▲
I-B-2. Le blog▲
Il y a aussi un blog avec un zone de saisie pour la recherche textuelle :
Pour chaque article du blog on a des tags et des commentaires :
I-B-3. Les langues▲
L'interface est en trois langues :

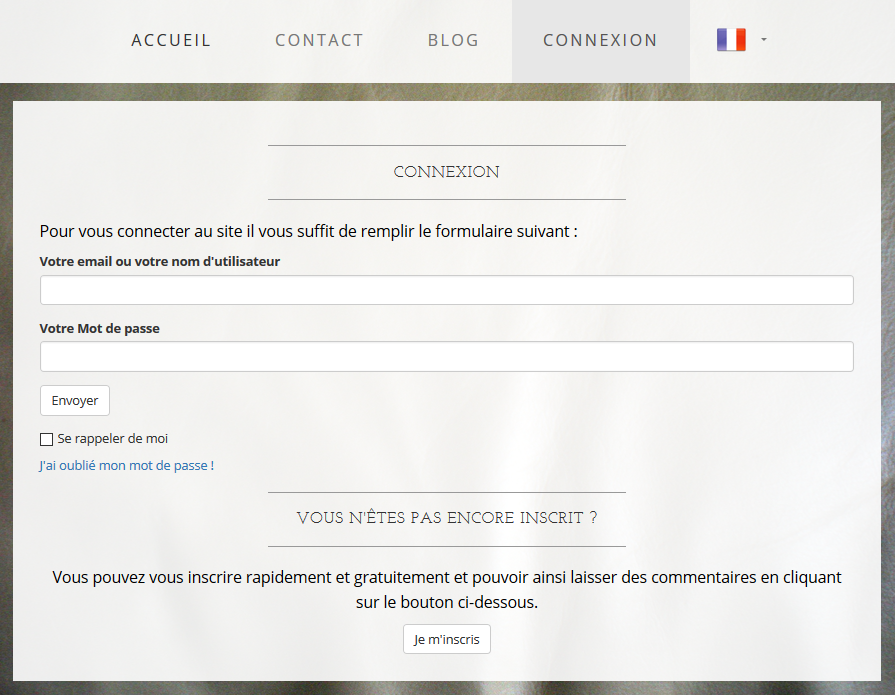
I-B-4. La connexion▲
Il y a un formulaire de connexion :
Il y a de la même manière un formulaire pour l'enregistrement et un autre pour le renouvellement du mot de passe.
On a trois types d'utilisateurs :
- les administrateurs (admin) qui ont tous les droits ;
- les rédacteurs (redac) qui peuvent rédiger et modifier des messages ;
- les utilisateurs (user) de base qui peuvent écrire des commentaires.
I-C. L'administration▲
Pour se connecter en tant qu'administrateur il faut entrer :
- login : admin@la.fr ;
- mot de passe : admin.
La barre de menu se modifie :
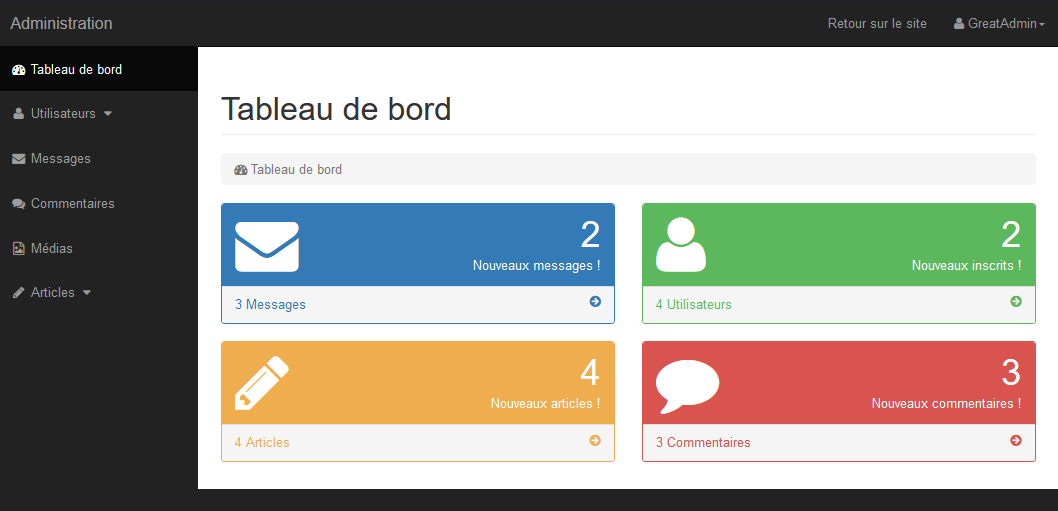
En cliquant sur ADMINISTRATION on arrive sur la page de l'administration :
Ici on peut gérer :
- les utilisateurs ;
- les rôles ;
- les messages ;
- les commentaires ;
- les médias ;
- les articles.
Pour se connecter en tant que rédacteur il faut entrer :
- login : redac@la.fr ;
- mot de passe : redac.
La barre de menu se modifie :
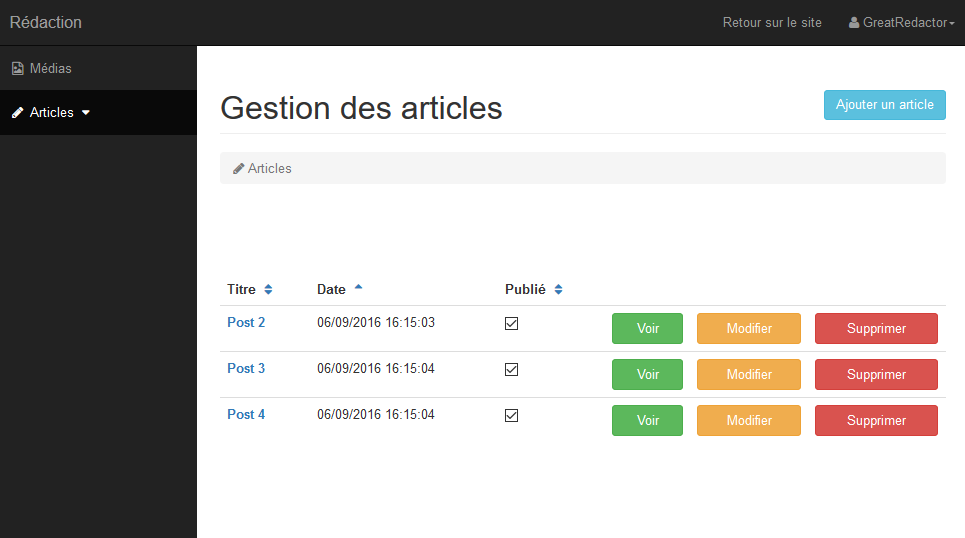
En cliquant sur REDACTION on arrive sur la page de la rédaction :
Ici on peut gérer seulement les articles et les médias.
Il serait trop laborieux de décrire toutes les fonctionnalités ici. Nous en verrons peu à peu dans cette partie du cours.
I-D. En résumé▲
- L'application d'exemple présente un site complet et fonctionnel.
- Cet exemple va nous permettre d'étudier de nouvelles fonctionnalités de Laravel tout en les voyant en action dans une application.