V. L'oubli du mot de passe▲
Un mot de passe est plus facile à oublier qu'à retenir, d'autant qu'on en est littéralement submergé ! Toute application avec une authentification doit prévoir ce genre de situation et donner la possibilité aux utilisateurs de se sortir de ce mauvais pas. Le plus simple est de leur permettre de créer un nouveau mot de passe. Laravel est équipé pour cela et nous allons le voir dans ce chapitre.
Le présent chapitre est une suite du précédentL'authentification et il faut avoir mis en place ce qui concerne l'authentification avec la commande d'Artisan make:auth pour que ça fonctionne.
V-A. La base de données▲
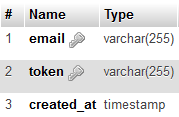
Avec les migrations réalisées dans le chapitre précédent, il y a la table password_resets dans notre base :

On voit qu'on va mémoriser ici l'adresse email, le jeton (token) et le timestamp (par défaut les jetons sont valables pendant une heure). On trouve ces réglages dans le fichier config/auth.php :
2.
3.
4.
5.
6.
7.
'passwords' => [
'users' => [
'provider' => 'users',
'table' => 'password_resets',
'expire' => 60,
],
],
V-B. Les routes et les contrôleurs▲
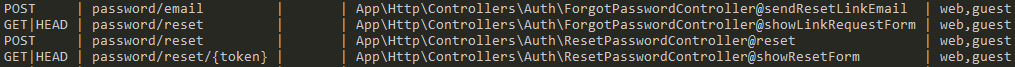
On a quatre routes pour le renouvellement du mot de passe :
Remarquez l'application du middleware guest sur toutes ces routes.
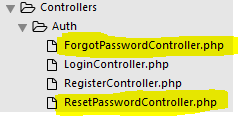
On dispose également de deux contrôleurs :

V-C. Première étape : la demande▲
Pour l'utilisateur la première étape va consister à cliquer sur le lien « Forgot Your Password? » prévu sur la vue de connexion :

Ce lien correspond à cette route :
On appelle la méthode showLinkRequestForm du contrôleur ForgotPasswordController. Si vous regardez dans ce contrôleur, vous n'allez pas trouver cette méthode, mais un trait :
use SendsPasswordResetEmails;L'espace de noms complet est Illuminate\Foundation\Auth\SendsPasswordResetEmails. Ce trait est dans le framework et voici la méthode showLinkRequestForm :
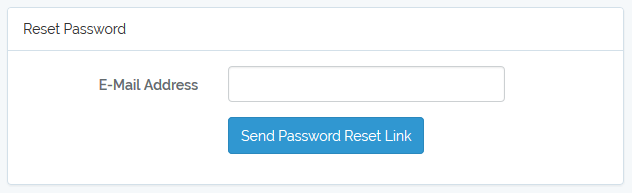
On utilise la vue auth.passwords.email :

Avec un formulaire qui a cet aspect :
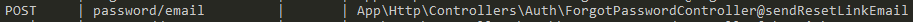
On demande l'adresse email à l'utilisateur. La soumission correspond à cette route :
On appelle la méthode sendResetLinkEmail du contrôleur ForgotPasswordController. Cette fois encore la méthode est dans le trait SendsPasswordResetEmails.
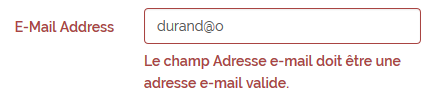
Dans cette méthode il y a la validation :
$this->validate($request, ['email' => 'required|email']);On peut vérifier que ça fonctionne :

Si la validation passe avec succès, on vérifie que l'adresse existe bien dans la base et on envoie un email à l'utilisateur :
$response = $this->broker()->sendResetLink(
$request->only('email'), $this->resetNotifier()
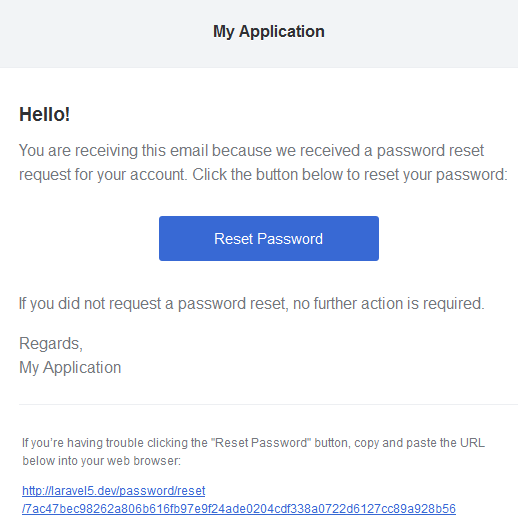
);Voici le message reçu :
L'envoi de l'email se fait avec un système de notification dont je vous parlerai dans la troisième partie de ce cours.
Et si tout s'est bien passé, on renvoie le formulaire avec un message :
if ($response === Password::RESET_LINK_SENT) {
return back()->with('status', trans($response));
}Voici ce que ça donne :
Dans la table password_resets un jeton (token) a été généré :

Si vous regardez le lien qui figure en bas du message vous retrouvez ce jeton comme paramètre, ainsi il sera facile de vérifier la provenance de la demande.
V-D. Deuxième étape : le renouvellement▲
Quand on appuie sur le bouton du message ou si on clique sur le lien de secours on utilise cette route :
On appelle la méthode showResetForm du contrôleur ResetPasswordController. Si vous regardez dans ce contrôleur vous n'allez encore pas trouver cette méthode, mais un trait :
use ResetsPasswords;L'espace de noms complet est Illuminate\Foundation\Auth\ResetsPasswords. Ce trait est dans le framework et voici la méthode showResetForm :
On utilise la vue auth.passwords.reset en lui transmettant le jeton (token) et l'email :

Voici l'aspect du formulaire :
Dans ce formulaire on retrouve le jeton (token) dans un contrôle caché :
<input type="hidden" name="token" value="7ac47bec98262a806b616fb97e9f24ade0204cdf338a0722d6127cc89a928b56">La soumission de ce formulaire utilise cette route :
On appelle la méthode reset du contrôleur ResetPasswordController. Cette méthode est aussi dans le trait ResetsPasswords.
On commence par une validation :
2.
3.
4.
$this->validate($request, [
'token' => 'required', 'email' => 'required|email',
'password' => 'required|confirmed|min:6',
]);
Ensuite on vérifie que l'adresse existe bien, que le jeton est bon et on procède à la mémorisation du nouveau mot de passe :
2.
3.
4.
5.
$response = $this->broker()->reset(
$this->credentials($request), function ($user, $password) {
$this->resetPassword($user, $password);
}
);
Ensuite si tout va bien on connecte l'utilisateur et on l'envoie sur la page de base du site « / ».
V-E. En résumé▲
- Un système complet de renouvellement du mot de passe est prévu, avec ses routes, ses contrôleurs et ses vues, avec la commande d'Artisan make:auth.
- Le renouvellement se fait en deux étapes : une demande qui reçoit une réponse sous forme d'email sécurisé avec un jeton (token) puis une soumission du nouveau mot de passe avec un formulaire.