IX. CSS et JavaScript▲
Laravel est un framework PHP consacré à la gestion côté serveur, mais on ne peut pas créer une application web sans générer du HTML, et pour l'accompagner, du CSS et du JavaScript. Laravel n'impose rien en la matière, mais il offre quelques outils en privilégiant Bootstrap et Vue.js. D'autres part, il propose NPM comme installeur.
Vous n'êtes évidemment pas obligé d'utiliser ces possibilités et vous pouvez gérer le côté client de façon classique, c'est d'ailleurs ce que j'ai fait pour l'application d'exemple. Je suis parti de templates existants avec leur code déjà généré que je me suis contenté de compléter de façon traditionnelle. D'autre part, la nature de ce qui est à gérer côté client, avec essentiellement un peu de manipulation du DOM et de l'Ajax, ne justifie pas à mes yeux l'utilisation d'un framework particulier, jQuery étant parfaitement adapté à ce genre de traitement.
Un article récent, et plutôt intéressant, montre comment passer de JQuery à Vue.js avec un exemple concret.
IX-A. Le CSS avec Laravel Mix▲
Si vous voulez utiliser un langage de génération de CSS comme Sass (qui connaît un grand succès) ou Less, alors vous pouvez opter pour Laravel Mix. Il est vrai que ces langages présentent de nombreux avantages par rapport au simple CSS :
- utilisation de variables ;
- imbrication de code ;
- importations ;
- mixins (groupe de déclaration CSS réutilisable) ;
- héritage ;
- opérateurs…
On peut très bien se contenter de la console pour générer le CSS à partir, par exemple, d'un fichier Sass :
sass input.scss output.cssOn peut en plus mettre en place un observateur pour régénérer le code.
Mais on peut aussi utiliser Laravel Mix. Sous le capot, il utilise Webpack qui n'est pas si simple que ça à utiliser directement. Du coup, c'est une façon plus simple d'utiliser Webpack.
IX-A-1. Installation▲
Pour utiliser « Laravel Mix », vous devez disposer de NPM, donc aussi de node.js. Si vous n'êtes pas trop sûr d'avoir ça sur votre machine, entrez ce qui suit dans votre console :
node -v
npm -vSi vous obtenez un numéro de version, c'est que vous en disposez, mais assurez-vous quand même que ce ne soient pas des versions trop anciennes sinon vous aurez des soucis !
Si vous n'avez rien, alors installez-les en suivant les procédures sur les sites correspondants.
Dans l'installation de Laravel, vous trouverez déjà un fichier package.json à la racine :

Il comporte toutes les déclarations de scripts et de dépendances nécessaires. Selon vos besoins, vous pourrez adapter tout ça : par exemple, si vous ne comptez pas utiliser vue.js, vous pouvez le retirer de la liste des dépendances.
|
On peut remarquer la présence de bootstrap-sass : |
@import "~bootstrap-sass/assets/stylesheets/bootstrap";|
C'est une version « Sass » de « Bootstrap 3 ». |
Pour l’installer, il ne vous reste plus qu'à entrer :
npm installLà, vous avez le temps d'aller boire tranquillement un café…
Vous allez avoir la création d'un dossier node_modules contenant toutes les dépendances :

IX-A-2. Utilisation▲
Maintenant vous pouvez utiliser le fichier webpack.mix.js pour préciser ce que vous voulez compiler. Par défaut on a ce code :
2.
3.
4.
5.
6.
7.
8.
9.
10.
11.
12.
13.
14.
15.
let mix = require('laravel-mix');
/*
|--------------------------------------------------------------------------
| Mix Asset Management
|--------------------------------------------------------------------------
|
| Mix provides a clean, fluent API for defining some Webpack build steps
| for your Laravel application. By default, we are compiling the Sass
| file for the application as well as bundling up all the JS files.
|
*/
mix.js('resources/assets/js/app.js', 'public/js')
.sass('resources/assets/sass/app.scss', 'public/css');
On a la méthode sass (on dispose également de less et stylus) et on demande de compiler le fichier resources/assets/sass/app.scss dans public/css. On a effectivement ce fichier ici :

Pour lancer le processus en mode développement, on entre :
npm run devCe qui a pour effet de créer (en fait ici régénérer parce qu'il existe déjà) le fichier app.css (et aussi celui du JavaScript mais j'en parlerai plus loin) :

Le code CSS est en clair puisqu'on est en mode développement :
2.
3.
4.
5.
6.
7.
8.
9.
html {
font-family: sans-serif;
-ms-text-size-adjust: 100%;
-webkit-text-size-adjust: 100%;
}
body {
margin: 0;
}
En mode production on utilise :
npm run productionLà, on obtient un code minifié pour gagner en dimension de fichier, donc en temps de téléchargement.
Un aspect intéressant est le mode observateur :
npm run watchDans ce mode, le code est surveillé et la compilation se lance à chaque changement, ce qui est parfait quand on développe.
IX-B. Le JavaScript avec Laravel Mix▲
Pour le JavaScript on peut aussi utiliser Laravel Mix comme on l'a vu ci-dessus pour le CSS. D'ailleurs, on a dans le fichier webpack.mix.js une compilation de JavaScript :
mix.js('resources/assets/js/app.js', 'public/js')On utilise la méthode js pour compiler le fichier resources/assets/js/app.js dans public/js. On a effectivement ce fichier ici :

et le résultat compilé va se retrouver ici :

Les commandes sont strictement les mêmes que celles qu'on a vues pour le CSS puisque les opérations sont groupées.
Voyons de plus près le fichier resources/assets/js/app.js :
On voit qu'on utilise vue.js et qu'on crée le composant example. Le code de ce composant est ici :

|
Pour information j'ai écrit un petit cours sur vue.js 2 dans ce blog. |
Voici le code de ce composant :
2.
3.
4.
5.
6.
7.
8.
9.
10.
11.
12.
13.
14.
15.
16.
17.
18.
19.
20.
21.
22.
23.
<template>
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<div class="panel panel-default">
<div class="panel-heading">Example Component</div>
<div class="panel-body">
I'm an example component!
</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
mounted() {
console.log('Component mounted.')
}
}
</script>
On va s'en servir pour voir si ça fonctionne… Il suffit de créer une vue qui charge le CSS et le JavaScript, et qui inclue le composant de Vue.js :
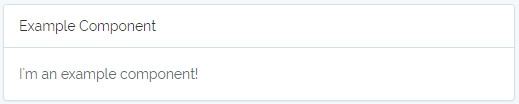
et voici le résultat :

Comme vous le constatez, l'intendance est en place si vous voulez l'utiliser !
Si vous préférez utiliser React, alors utilisez cette commande :
php artisan preset reactIl faut ensuite relancer :
npm installMaintenant, si vous regardez le code du fichier resources/assets/js/app.js :
2.
3.
require('./bootstrap');
require('./components/Example');
c'est un composant React qui est appelé. Ce composant est ici :

Avec ce code :
2.
3.
4.
5.
6.
7.
8.
9.
10.
11.
12.
13.
14.
15.
16.
17.
18.
19.
20.
21.
22.
23.
24.
25.
26.
import React, { Component } from 'react';
import ReactDOM from 'react-dom';
export default class Example extends Component {
render() {
return (
<div className="container">
<div className="row">
<div className="col-md-8 col-md-offset-2">
<div className="panel panel-default">
<div className="panel-heading">Example Component</div>
<div className="panel-body">
I'm an example component!
</div>
</div>
</div>
</div>
</div>
);
}
}
if (document.getElementById('example')) {
ReactDOM.render(<Example />, document.getElementById('example'));
}
Vous pouvez tester ce composant avec la même vue que ci-dessus puisqu'il a le même nom.
IX-C. Les actions de Laravel Mix▲
Laravel Mix sait faire bien d'autres choses que compiler du CSS ou du JavaScript.
Par exemple il sait copier des fichiers :
mix.copy('node_modules/foo/bar.css', 'public/css/bar.css');et copier des dossiers :
mix.copyDirectory('assets/img', 'public/img');je vous invite à consulter la documentation officielle pour en apprendre plus.
IX-D. En résumé▲
- Laravel Mix permet de compiler du CSS.
- Laravel Mix permet de compiler du JavaScript.
- Laravel comporte une intendance pour l'utilisation de Vue.js.
- Une commande Artisan permet de remplacer l'intendance de Vue.js pour celle de React.


