II. L'authentification▲
L'authentification constitue une tâche fréquente. En effet, il y a souvent des parties d'un site qui ne doivent être accessibles qu'à certains utilisateurs, ne serait-ce que l'administration. La solution proposée par Laravel est d'une grande simplicité parce que tout est déjà préparé comme nous allons le voir dans ce chapitre.
II-A. La base de données▲
Par défaut la partie persistance de l'authentification (c'est-à-dire la manière de retrouver les renseignements des utilisateurs) avec Laravel se fait en base de données avec Eloquent et part du principe qu'il y a un modèle App\User (dans le dossier app).
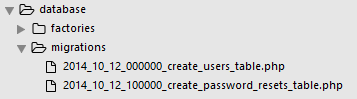
Lors de l'installation on a vu dans le chapitre précédent qu'il existe déjà deux migrations :

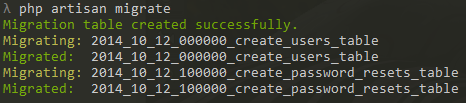
Repartez d'une installation vierge et faites la migration avec Artisan :

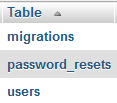
Vous devriez normalement obtenir ces trois tables :

|
Je rappelle que la table migrations sert seulement d'intendance pour les migrations et que vous ne devez pas y toucher. |
- table users : par défaut Laravel considère que cette table existe et il s'en sert comme référence pour l'authentification ;
- table password_resets : cette table va nous servir pour la réinitialisation des mots de passe.
II-B. Les middlewares▲
Je vous ai déjà parlé des middlewares qui servent à effectuer un traitement à l'arrivée (ou au départ) des requêtes HTTP. On a vu le middleware de groupe web qui intervient pour toutes les requêtes qui arrivent. Dans ce chapitre on va voir deux autres middlewares qui vont nous permettre de savoir si un utilisateur est authentifié ou pas pour agir en conséquence.
II-B-1. Middleware auth▲
Le middleware auth permet de n'autoriser l'accès qu'aux utilisateurs authentifiés. Ce middleware est déjà présent et déclaré dans app\Http\Kernel.php :
On voit que la classe se trouve dans le framework et on ne va donc pas pouvoir la modifier directement si on veut changer son fonctionnement.
On peut utiliser ce middleware directement sur une route :
Route::get('comptes', function() {
// Réservé aux utilisateurs authentifiés
})->middleware('auth');Ou un groupe de routes :
|
Le groupement de routes avec la méthode group permet de mutualiser des actions et de simplifier le code. |
Ou dans le constructeur d'un contrôleur :
2.
3.
4.
public function __construct()
{
$this->middleware('auth');
}
Dans ce cas on peut désigner les méthodes concernées avec only ou non concernées avec except :
2.
3.
4.
public function __construct()
{
$this->middleware('auth')->only(['create', 'update']);
}
II-B-2. Middleware guest▲
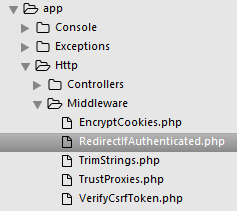
Ce middleware est exactement l'inverse du précédent : il permet de n'autoriser l'accès qu'aux utilisateurs non authentifiés. Ce middleware est aussi déjà présent et déclaré dans app\Http\Kernel.php :
Cette fois la classe se trouve dans l'application :

|
Pourquoi celui-ci est-il dans l'application ? |
Pour comprendre pourquoi c'est le cas regardez le code :
2.
3.
4.
5.
6.
7.
8.
9.
10.
11.
12.
13.
14.
15.
16.
17.
18.
19.
20.
21.
22.
23.
24.
25.
26.
<?php
namespace App\Http\Middleware;
use Closure;
use Illuminate\Support\Facades\Auth;
class RedirectIfAuthenticated
{
/**
* Handle an incoming request.
*
* @param \Illuminate\Http\Request $request
* @param \Closure $next
* @param string|null $guard
* @return mixed
*/
public function handle($request, Closure $next, $guard = null)
{
if (Auth::guard($guard)->check()) {
return redirect('/home');
}
return $next($request);
}
}
Si l'utilisateur est authentifié on fait une redirection vers la route /home. Si la classe était dans le framework on aurait du mal à changer cette URL ! Alors que là c'est accessible et modifiable.
De la même manière que auth, le middleware guest, comme d'ailleurs tous les middlewares, peut s'utiliser sur une route, un groupe de route ou dans le constructeur d'un contrôleur, avec la même syntaxe.
II-C. Les routes de l'authentification▲
Dans l'installation de base vous ne trouvez aucune route pour l'authentification. Pour les créer (et ça ne créera pas seulement les routes) il y a une commande d'Artisan :

Regardez ce qui a été ajouté dans le fichier routes/web.php :
Auth::routes();
Route::get('/home', 'HomeController@index');Apparemment le contrôleur HomeController a aussi été créé:

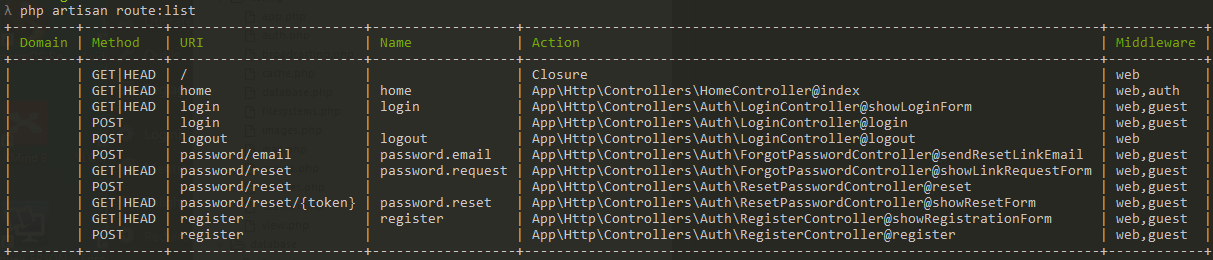
Voyons quelles sont les routes générées (vous devez maintenant bien connaître la commande correspondante d'Artisan) :
Vous voyez que Auth::routes() produit pas mal de routes !
|
Vous pouvez voir également l'utilisation des deux middlewares dont je vous ai parlé plus haut. |
Nous allons voir bientôt tout ça en action.
II-D. Les vues de l'authentification▲
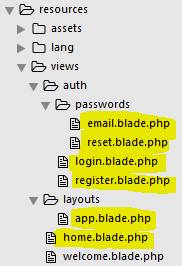
Il y a également eu la génération de vues :

On va aussi voir à quoi servent toutes ces vues.
II-E. L'enregistrement d'un utilisateur▲
Commençons par le commencement avec l'enregistrement d'un utilisateur. Si vous allez sur la page d'accueil vous allez remarquer la présence en haut à droite de la page de deux liens :

On trouve ce code dans la page d'accueil :
On en profite pour voir les opérateurs conditionnels de Blade.
Avec un @if on vérifie si dans les routes (Route) on a (has) une route login et si c'est le cas on vérifie si l'utilisateur est authentifié avec @auth ;si c'est le cas on affiche un lien sur la page home et si ce n'est pas le cas (@else) on affiche les deux liens de l'authentification.
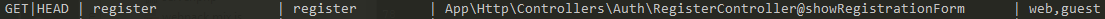
Si on clique sur Register on appelle la méthode showRegistrationForm du contrôleur RegisterController :
Remarquez au passage la déclaration du middleware guest dans ce contrôleur :
2.
3.
4.
public function __construct()
{
$this->middleware('guest');
}
En effet si on est authentifié c'est qu'on n'a pas besoin de s'enregistrer !
Si vous regardez dans ce contrôleur vous n'allez pas trouver la méthode showRegistrationForm , par contre vous allez trouver un trait :
use RegistersUsers;L'espace de nom complet est Illuminate\Foundation\Auth\RegistersUsers. Ce trait est donc dans le framework, et voici la méthode showRegistrationForm :
Donc pour changer le nom de la vue il faut surcharger cette méthode dans le contrôleur.
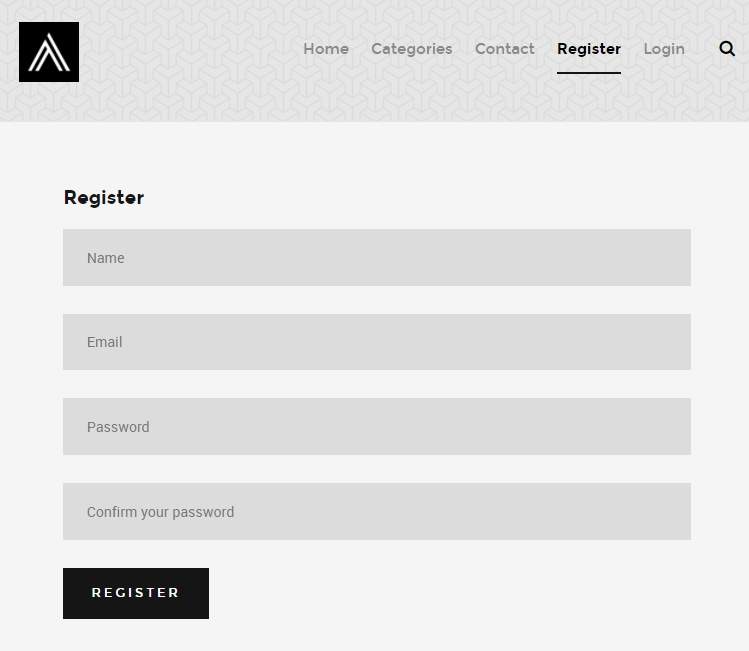
II-E-1. La vue register▲
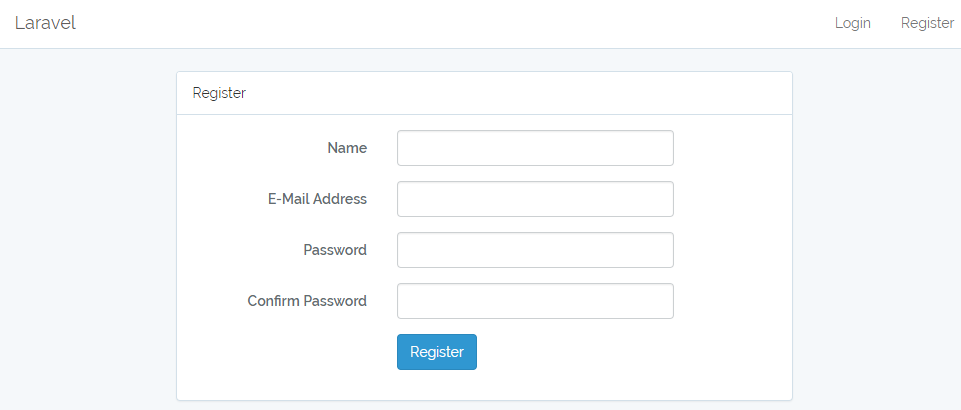
On va donc chercher cette vue :

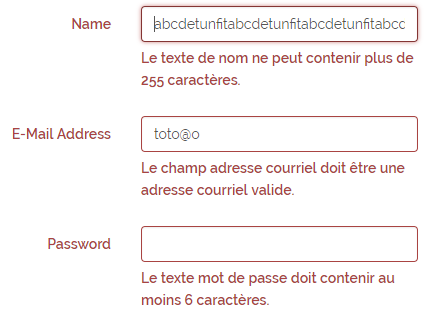
Elle a cet aspect :
Cette vue utilise le template resources/views/layouts/app.blade.php. Je ne vais pas entrer dans le détail de tout le code mais il y a des points intéressants.
Dans le template on trouve ces lignes de code :
2.
3.
4.
5.
6.
7.
8.
9.
10.
11.
@guest
<li><a href="{{ route('login') }}">Login</a></li>
<li><a href="{{ route('register') }}">Register</a></li>
@else
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-expanded="false">
{{ Auth::user()->name }} <span class="caret"></span>
</a>
...
</li>
@endguest
On utilise @guest si on a affaire à un utilisateur non authentifié. En effet dans ce cas on génère les liens pour le login et l'enregistrement.
On trouve aussi dans le template ce code :
La méthode user permet de disposer d'une instance du modèle pour l'utilisateur authentifié, ici du coup on peut connaître son nom. On pourrait utiliser l'helper auth :
II-E-2. La validation▲
La validation pour l'enregistrement est présente dans le contrôleur RegisterController :
De cette manière elle est facile à modifier si vous devez changer des règles ou ajouter un champ.
On peut vérifier que tout fonctionne :

II-E-3. La création de l'utilisateur▲
La création de l'utilisateur se fait dans le contrôleur RegisterController :
On utilise la méthode create d'Eloquent comme on l'a déjà vu au chapitre précédent. Vous trouvez dans le modèle App\User.php la propriété $fillable renseignée :
protected $fillable = [
'name', 'email', 'password',
];Donc là encore il est facile d'apporter des modifications si nécessaire.
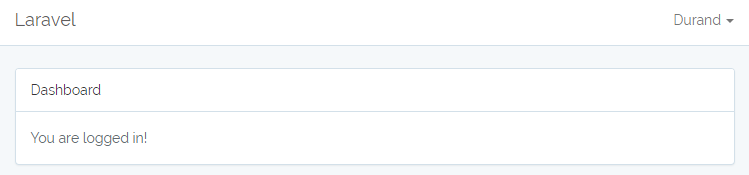
Une fois que l'utilisateur est créé dans la base il est automatiquement connecté et est redirigé sur home :
II-E-4. La connexion d'un utilisateur▲
Pour se connecter, un utilisateur doit cliquer sur le lien login de la page d'accueil :

|
Si vous venez juste d'enregistrer un utilisateur il faudra le déconnecter avant d'avoir accès au formulaire de login. |
Si on clique sur Login on appelle la méthode showLoginForm du contrôleur LoginController :
Remarquez au passage la déclaration du middleware guest dans ce contrôleur :
2.
3.
4.
public function __construct()
{
$this->middleware('guest')->except('logout');
}
En effet si on est authentifié c'est qu'on n'a pas besoin de se connecter ! D'autre part avec l'option except on évite d'appliquer le middleware au logout.
Si vous regardez dans ce contrôleur vous n'allez pas trouver la méthode showLoginForm, par contre vous allez trouver un trait :
use AuthenticatesUsers;L'espace de nom complet est Illuminate\Foundation\Auth\AuthenticateUsers. Ce trait est donc dans le framework, et voici la méthode showLoginForm :
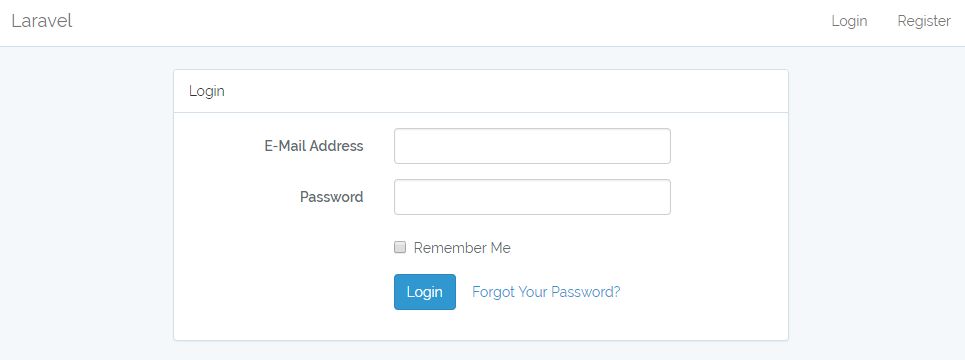
II-E-5. La vue login▲
On va donc chercher cette vue :

Elle a cet aspect :
Cette vue utilise aussi le template resources/views/layouts/app.blade.php. Il n'y a rien de particulier dans cette vue.
II-E-6. La validation▲
La validation pour la connexion est présente dans le trait AuthenticatesUsers :
On peut surcharger cette méthode dans le contrôleur pour la modifier. Pour changer seulement le premier élément (username) il y a la méthode dans le trait :
Par défaut c'est l'email. Pour changer ça il faut surcharger cette méthode dans le contrôleur.
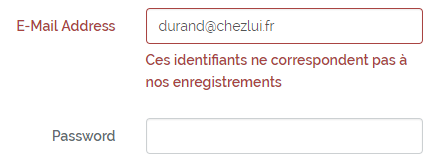
En plus de la validation il est effectué une vérification de la présence du couple email/password (credentials) dans la base de données :

Dans le formulaire de connexion il y a une case à cocher « se rappeler de moi » (remember me) :

Si on coche cette case on reste connecté indéfiniment jusqu'à ce qu'on se déconnecte intentionnellement. Pour que ça fonctionne il faut une colonne remember_token dans la table users :

Il se trouve que cette colonne est prévue dans la migration de base pour la table.
II-E-7. La redirection▲
Lorsque l'utilisateur est bien authentifié il est redirigé par la méthode redirectPath du trait Illuminate\Foundation\Auth\RedirectsUsers :
Par défaut on redirige sur home ou sur la valeur de la propriété ou la méthode redirectTo si l'une d'elles existe. Donc pour changer la redirection par défaut il suffit de créer cette propriété ou cette méthode avec la valeur voulue.
En fait ce que j'ai écrit ci-dessus est incomplet, il faut préciser quelque chose. On peut arriver sur le formulaire de connexion parce qu'on clique sur le lien correspondant, mais on peut aussi y arriver par l'action du middleware auth. En effet si on veut atteindre une page pour laquelle il faut être authentifié le middleware auth va nous bloquer et nous rediriger sur le formulaire de connexion. Dans ce cas ce qui serait bien serait, à l'issue de la connexion, d'aller directement sur la page qu'on désirait atteindre au départ.
Sans entrer dans les détails la route désirée est mémorisée dans la session et voici le code pour la redirection :
redirect()->intended($this->redirectPath())La méthode intended va vérifier si on a mémorisé une route dans la session et l'utiliser si c'est le cas, sinon on utilise la méthode redirectPath qu'on a vue ci-dessus.
II-E-8. La déconnexion d'un utilisateur▲
L'utilisateur dispose d'un lien pour se déconnecter :

Si on clique sur Logout on appelle la méthode logout du contrôleur LoginController :
Remarquez que la méthode est POST. Du coup la vue utilise un formulaire et une soumission en JavaScript :
Si vous regardez dans le contrôleur LoginController vous n'allez pas trouver la méthode logout, par contre vous allez trouver un trait :
use AuthenticatesUsers;On a déjà vu ce trait plus haut pour le login. Voici la méthode logout dans ce trait :
La méthode invalidate efface toutes les informations de la session en cours.
On redirige sur l'URL de base « / ».
II-F. L'authentification dans l'application d'exemple▲
L'application d'exemple utilise les routes générées par Laravel. Par contre il y a plusieurs adaptations :
- les vues sont personnalisées ;
- un package ajoute la confirmation de l'email ;
- on peut se connecter avec l'email ou le nom d'utilisateur.
II-F-1. Les vues personnalisées▲
II-F-2. La confirmation de l'email▲
La confirmation de l'email se fait avec le package laravel-email-confirmation.
II-F-3. La connexion avec l'email ou le nom d'utilisateur▲
Voici le code du contrôleur LoginController de l'application :
2.
3.
4.
5.
6.
7.
8.
9.
10.
11.
12.
13.
14.
15.
16.
17.
18.
19.
20.
21.
22.
23.
24.
25.
26.
27.
28.
29.
30.
31.
32.
33.
34.
35.
36.
37.
38.
39.
40.
41.
42.
43.
44.
45.
46.
47.
48.
49.
50.
51.
52.
53.
54.
55.
56.
57.
58.
59.
60.
61.
62.
63.
64.
65.
66.
67.
<?php
namespace App\Http\Controllers\Auth;
use App\Http\Controllers\Controller;
use Bestmomo\LaravelEmailConfirmation\Traits\AuthenticatesUsers;
use Illuminate\Http\Request;
class LoginController extends Controller
{
/*
|--------------------------------------------------------------------------
| Login Controller
|--------------------------------------------------------------------------
|
| This controller handles authenticating users for the application and
| redirecting them to your home screen. The controller uses a trait
| to conveniently provide its functionality to your applications.
|
*/
use AuthenticatesUsers;
/**
* Where to redirect users after login.
*
* @var string
*/
protected $redirectTo = '/';
/**
* Create a new controller instance.
*
*/
public function __construct()
{
$this->middleware('guest', ['except' => 'logout']);
}
/**
* Get the login username to be used by the controller.
*
* @return string
*/
public function username()
{
return 'log';
}
/**
* Get the needed authorization credentials from the request.
*
* @param \Illuminate\Http\Request $request
* @return array
*/
protected function credentials(Request $request)
{
$logValue = $request->input($this->username());
$logKey = filter_var($logValue, FILTER_VALIDATE_EMAIL) ? 'email' : 'name';
return [
$logKey => $logValue,
'password' => $request->input('password'),
];
}
}
On a la surcharge des deux méthodes username et credentials du trait AuthenticatesUsers. Le champ de saisie s'appelle log dans la vue. On utilise la fonction filter_var de PHP pour définir si la valeur saisie est un email ou pas.
II-G. En résumé▲
- L'authentification est totalement et simplement prise en charge par Laravel.
- Les migrations pour l'authentification sont déjà dans l'installation de base de Laravel.
- La commande d'Artisan make:auth génère les contrôleurs, les routes et les vues pour l'authentification.
- Les middlewares auth et guest permettent d'interdire les accès aux routes qui concernent uniquement les utilisateurs authentifiés ou non authentifiés.
- On peut ajouter la confirmation de l'email avec un package dédié.
- On peut permettre la connexion indifféremment avec l'email ou le nom d'utilisateur.