I. On se lance !▲
I-A. Installation▲
Pour installer Vue.js, c'est on ne peut plus simple puisque c'est juste une bibliothèque JavaScript. Vous avez donc deux possibilités…
I-A-1. La charger et la mettre sur votre serveur▲
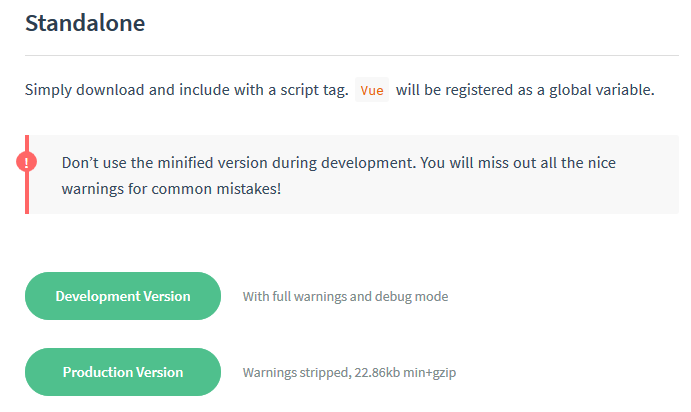
Il suffit de récupérer la bibliothèque en cliquant sur ce bouton sur le site :
Au moment où j'écris ces lignes la version est la 2.0.3, mais il est fort probable que vous trouverez une version plus récente.
Vous n'avez plus ensuite qu'à prévoir une balise script :
<script src="/js/vue.js"></script>Adaptez évidemment le chemin selon votre contexte.
Comme précisé sur le site pour le développement, il vaut mieux utiliser la version non minifiée (Development Version).
I-A-2. Utiliser un CDN▲
Dans ce cas c'est encore plus simple. Vous avez les liens disponibles sur le site au même emplacement que vu ci-dessus. Il suffit ensuite de prévoir une balise script. Voici le lien conseillé :
<script src="https://unpkg.com/vue@2.0.3/dist/vue.js"></script>Là aussi il est fort probable que vous aurez une version plus récente.
Il existe d'autres façons d'installer Vue.js, mais qui ne sont à prendre en compte que pour des applications volumineuses qui sortent du cadre de cette série d'articles ( j'y viendrai peut-être dans les derniers). Vous avez tous les détails sur le site.
I-B. Le modèle MVVM▲
Vue.js utilise le modèle MVVM, autrement dit Modèle-Vue-VueModèle. Voyons ça de plus près. C'est un modèle assez proche du modèle MVC (Modèle-Vue-Contrôleur) qui est plus connu, et du MVP (Modèle-Vue-Présentation) qui est moins connu. Le but est de bien séparer ce qui est présenté à l'écran (l'interface utilisateur) et la gestion.
Ce modèle a originellement été créé en 2005 par Microsoft pour le WPF et Silverlight. Mais il a ensuite été adopté dans certains frameworks JavaScript, comme KnockoutJS.
I-B-1. Le modèle▲
Le modèle représente les données nécessaires à l'application. Par exemple, des données sur des livres : titre, année de parution, auteur, éditeur… Le modèle est chargé de gérer ces données : les mémoriser, les conserver, les restituer. Par contre il n'est pas censé effectuer de traitement sur ces données.
I-B-2. La vue▲
La vue représente ce qui est accessible à l'utilisateur : l'interface. La principale caractéristique de cette vue c'est qu'elle est interactive. Si l'utilisateur fait une action, la vue doit s'adapter en conséquence. Mais ce n'est pas elle qui contient la logique nécessaire pour le faire, c'est la VueModèle.
I-B-3. La VueModèle▲
La VueModèle est l'intermédiaire entre la vue et le modèle. Elle transforme les données en éléments d'affichage dans la vue (data-binding) et elle gère les actions de l'utilisateur. La liaison entre la vue et la VueModèle est donc à double sens :
- un changement dans le modèle doit être actualisé dans la vue ;
- une action dans la vue doit être transmise au modèle.
Voici un petit schéma pour illustrer tout ça :
I-C. Modèle MVVM dans Vue.js▲
Voyons maintenant comment cela est implémenté dans Vue.js.
I-C-1. VueModèle▲
On va voir ici d'emblée le principal objet de Vue.js qui possède le constructeur Vue pour instancier une VueModèle. Donc à la base on va créer un objet :
Cette vue sera associée à un élément du DOM. Je trouve un peu dommage la confusion générée avec l'appellation « Vue » étant donné que c'est une VueModèle. Mais on va voir à l'usage que ce n'est pas vraiment un souci.
Nous allons voir, juste après, à quoi correspondent les options transmises.
I-C-2. Vue▲
J'ai dit ci-dessus que la VueModèle est associée à un élément du DOM. La vue est justement constituée par cet élément du DOM. Il y a deux façons de déclarer cet élément : on peut le transmettre dans les options lorsqu'on crée la VueModèle :
vm = new Vue({
el: '#element'
});Ou alors on le déclare ensuite :
I-C-3. Modèle▲
Le modèle est un objet JavaScript qu'on va associer à la VueModèle. Là encore, on pourra le faire directement dans les options :
2.
3.
4.
vm = new Vue({
el: '#element',
data : {}
});
Ou ensuite :
Voilà les acteurs en place mais pour le moment on ne peut pas en faire grand-chose, il va nous falloir des outils pour les mettre en relation pour créer de l'interactivité.
I-D. Les directives▲
Si vous utilisez AngularJS vous êtes déjà habitué aux directives, puisque ici c'est le même principe qui est appliqué, en plus simple.
Une directive est un attribut HTML qui dit de faire une action dans le DOM. Vue.js propose de nombreuses directives, et on peut aussi en créer de nouvelles selon les besoins.
Prenons un exemple. Voici la partie HTML :
Et voici la partie JavaScript :
On crée une VueModèle vm, on lui associe l'élément du DOM qui a l'identifiant tuto (la vue) et les données data (le modèle).
Dans le HTML on a la directive v-text qui associe la propriété texte du modèle avec le contenu de la balise p du DOM. On va donc avoir comme contenu de la balise la valeur de la propriété texte. Et donc afficher :
Mon texte
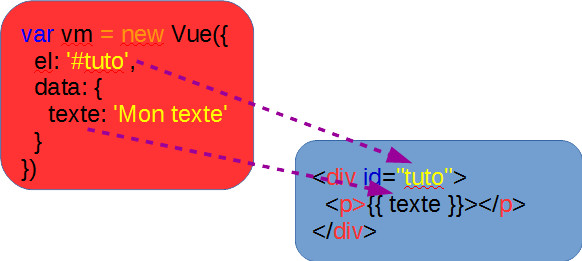
Voici une petite illustration des liaisons :
Là où ça devient intéressant, c'est que si cette valeur change, l'affichage changera également. C'est facile à vérifier en ajoutant cette ligne à la fin du code vu ci-dessus :
setTimeout(function(){ vm.texte = 'Mon autre texte'; }, 3000);Maintenant au bout de trois secondes l'affichage va changer pour :
Mon autre texte
Remarquez comment j'ai référencé la propriété :
vm.texte = 'Mon autre texte';On obtient le même résultat que si on avait écrit :
vm.$data.texte = 'Mon autre texte';Mais c'est bien plus lisible et pratique ainsi !
Une instance de Vue, en plus de sa propriété data qu'on a abordée ci-dessus, expose un certain nombre d'autres propriétés et méthodes. Pour les différencier elles commencent toutes par le caractère $. Par exemple, avec $el on peut connaître l'élément HTML en liaison avec l'instance. Vous pouvez retrouver toutes les propriétés dans la documentation. Vous avez à la suite toutes les méthodes.
I-E. Interpolations▲
I-E-1. Mustache▲
Rien à voir avec nos moustaches même si justement ce nom vient de la ressemblance entre les accolades et les moustaches. Toujours est-il que la syntaxe mustache est devenue une référence pour le templating dans de multiples langages. La base en est d'une grande simplicité. Reprenons l'exemple abordé ci-dessus, mais cette fois en nous passant de la directive :
On conserve le même code JavaScript et on obtient le même résultat. Le texte ainsi transmis est « échappé », c'est-à-dire que si vous prévoyez, par exemple une balise HTML :
data: {
texte: '<span>Mon texte</span>'
}Le résultat sera rendu en texte :
<span>Mon texte</span>
Ceci pour des raisons de sécurité. Si vous tenez absolument à ne pas protéger les données vous pouvez utiliser cette syntaxe avec la directive v-html :
<p v-html="'<strong>Mon texte</strong>'"></p>Mais dans ce cas, attention aux attaques XSS !
Voici une petite illustration des liaisons :
I-F. Un exemple▲
Nous avons à présent suffisamment d'éléments pour construire un premier exemple. Nous allons faire un chronomètre qui se déclenche au chargement de la page et qui affiche les heures, les minutes et les secondes. Donc rien de bien extraordinaire, mais on va voir avec quelle facilité on peut le réaliser avec Vue.js. Voilà le code complet de la page :
2.
3.
4.
5.
6.
7.
8.
9.
10.
11.
12.
13.
14.
15.
16.
17.
18.
19.
20.
21.
22.
23.
24.
25.
26.
27.
28.
29.
30.
31.
32.
33.
34.
35.
36.
37.
38.
39.
40.
41.
42.
43.
44.
45.
46.
47.
48.
49.
50.
51.
52.
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Test vue.js</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div id="tuto" class="text-center">
<h1>Vous êtes là depuis :</h1>
<h1>
<span class="label label-primary">{{ heures }}</span> heures
<span class="label label-primary">{{ minutes }}</span> minutes
<span class="label label-primary">{{ secondes }}</span> secondes
</h1>
</div>
</div>
<script src="https://unpkg.com/vue@2.0.3/dist/vue.js"></script>
<script>
var vm = new Vue({
el: '#tuto',
data: {
heures: 0,
minutes: 0,
secondes: 0
}
});
var totalSecondes = 0;
setInterval(function() {
var minutes = Math.floor(++totalSecondes / 60);
vm.secondes = totalSecondes - minutes * 60;
vm.heures = Math.floor(minutes / 60);
vm.minutes = minutes - vm.heures * 60;
}, 1000);
</script>
</body>
</html>
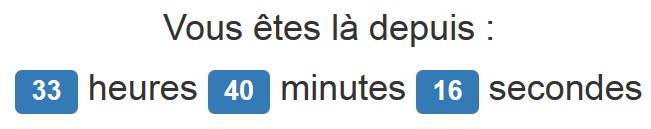
Avec cet aspect :
Voyons un peu comment ça fonctionne…
La partie vue est ici :
On a la DIV englobante avec l'identifiant tuto. On a aussi trois emplacements « mustache » pour :
- heures ;
- minutes ;
- secondes.
Le reste est juste de la mise en forme boostée par Bootstrap.
La partie JavaScript est constituée dans un premier temps par la déclaration de la VueModèle :
On trouve l'élément du DOM désigné par la propriété el. On trouve aussi le modèle avec la propriété data. On trouve au niveau des données les trois entités dont nous avons besoin pour gérer le chronomètre. On sait aussi que si on modifie une valeur dans le modèle ça sera répercuté dans la vue. Il suffit donc de mettre à jour régulièrement ces valeurs pour faire fonctionner le chronomètre.
Cette partie est réalisée avec ce code :
On initialise une variable totalSecondes qui va cumuler les secondes qui défilent. Ensuite on met en marche un timer avec un pas de 1 seconde, et on actualise à chaque fois les données du modèle.
On n'a pas à se soucier de la manipulation du DOM, ce qui nous incomberait avec juste du JavaScript ou avec JQuery. Ici la liaison est automatiquement créée entre le modèle et la vue par la VueModèle.
I-G. En résumé▲
- Vue.js implémente le modèle MVVM.
- Vue.js offre des directives pour agir sur le DOM.
- Vue.js offre la syntaxe mustache pour la liaison des données.