IX. Chapitre 9 : Les contrôleurs▲
Nous avons vu que nous pouvons nous contenter de routes et de vues pour créer un site. C'est parfait tant qu'on doit faire des choses simples, mais avec une application un peu lourde on peut se retrouver avec beaucoup de code dans le fichier des routes, ce qui n'est pas très judicieux. Une autre option consiste à créer des contrôleurs (schéma MVC). Cette solution permet aussi l'injection automatique de dépendances comme nous le verrons plus tard.
IX-A. Créer un contrôleur▲
Si vous regardez dans le dossier app/controllers, vous trouvez le fichier HomeController.php :
2.
3.
4.
5.
6.
7.
8.
9.
10.
11.
12.
13.
14.
15.
16.
17.
18.
19.
20.
class HomeController extends BaseController {
/*
|--------------------------------------------------------------------------
| Default Home Controller
|--------------------------------------------------------------------------
|
| You may wish to use controllers instead of, or in addition to, Closure
| based routes. That's great! Here is an example controller method to
| get you started. To route to this controller, just add the route:
|
| Route::get('/', 'HomeController@showWelcome');
|
*/
public function showWelcome()
{
return View::make('hello');
}
}
On vous explique que c'est un exemple pour réaliser vos propres contrôleurs. La syntaxe est simple : on crée une classe qui hérite de BaseController. Notez que le nom de la classe, conformément au PSR-1 adopte le principe du StudlyCaps, c'est-à-dire que chaque mot commence par une majuscule, y compris le premier (contrairement au camelCase). Le fichier de cette classe se trouve dans le même dossier app/controllers/BaseController.php :
Cette classe hérite de la classe Controller qui est la classe générique de Laravel pour les contrôleurs. Vous pouvez donc placer ici du code qui concerne tous vos contrôleurs. Il y a d'ailleurs déjà une méthode pour générer un template. Nous allons pour le moment laisser de côté la classe BaseController et voir comment on active un contrôleur avec une route. Puisqu'on a déjà un contrôleur, on va l'utiliser. En plus on nous explique gentiment dans le commentaire comment on doit faire ![]() . Entrez donc ce code dans le fichier des routes :
. Entrez donc ce code dans le fichier des routes :
Route::get('/', 'HomeController@showWelcome');Si vous n'avez pas supprimé le fichier app/views/hello.php vous devez obtenir cet affichage :

Si vous l'avez supprimé il suffit de le recréer avec ce code :
<h1>Hello World!</h1>Avec ce que nous avons vu jusqu'à présent, l'utilisation de contrôleur n'apporte pas grand-chose si ce n'est d'organiser le code différemment. Au lieu de le mettre directement dans la route on le déporte dans le contrôleur. Tout cela prendra son sens avec des fonctionnalités plus avancées que nous verrons ultérieurement.
IX-A-1. Un contrôleur « RESTful »▲
Vous pouvez avec Laravel créer un contrôleur qui répond aux conventions de nommage de la norme REST. Voyons un exemple simple de contrôleur :
2.
3.
4.
5.
6.
7.
8.
9.
10.
11.
12.
13.
14.
15.
16.
17.
18.
19.
20.
21.
22.
class GuestController extends BaseController {
/**
* Affiche le formulaire de login
*
* @return View
*/
public function getLogin()
{
// ...
}
/**
* Traitement du formulaire de login
*
* @return Redirect
*/
public function postLogin()
{
// ...
}
}
On a deux actions login (identifiant), une avec la méthode GET et l'autre la méthode POST. Au niveau des routes on se contente de cette ligne de code :
Route::controller('guest', 'GuestController');Avec l'URL http://localhost/blog/public/guest/login on active l'action login qui correspond à la méthode getLogin. Avec le même URL mais la méthode POST on active l'action login qui correspond à la méthode postLogin. Il suffit donc de bien préfixer les actions avec get et post. Je montrerai un exemple complet d'application ultérieurement.
IX-A-2. Créer un contrôleur de ressource avec artisan▲
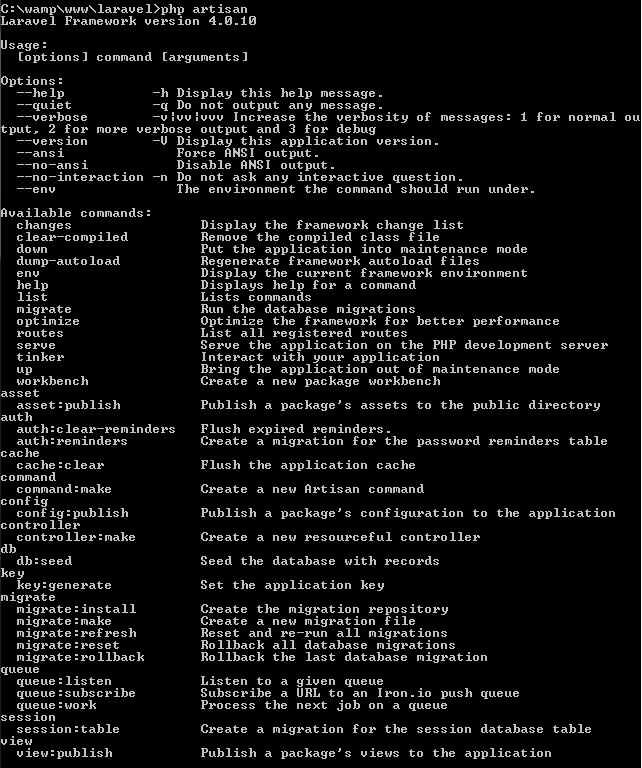
Laravel possède un outil en ligne nommé Artisan. Il permet de faire bien des choses. Pour vous en rendre compte, entrez php artisan en ligne de commande :
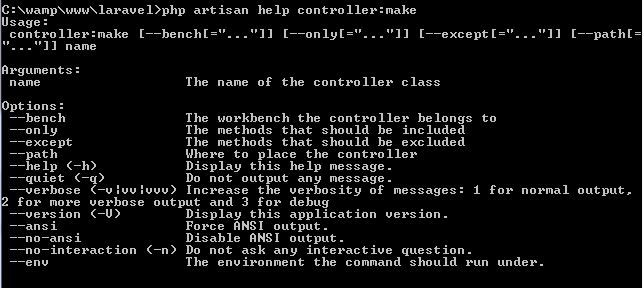
Vous pouvez voir qu'il y a pas mal de commandes disponibles. Nous allons nous intéresser pour le moment à la commande controller:make qui sert justement à créer un contrôleur. Voyons les options de cette commande :
Nous allons commencer par une création simple :

On nous dit que le contrôleur a été créé, nous le trouvons effectivement dans app/controllers/mon_controleur.php :
2.
3.
4.
5.
6.
7.
8.
9.
10.
11.
12.
13.
14.
15.
16.
17.
18.
19.
20.
21.
22.
23.
24.
25.
26.
27.
28.
29.
30.
31.
32.
33.
34.
35.
36.
37.
38.
39.
40.
41.
42.
43.
44.
45.
46.
47.
48.
49.
50.
51.
52.
53.
54.
55.
56.
57.
58.
59.
60.
61.
62.
63.
64.
65.
66.
67.
68.
69.
70.
71.
72.
73.
74.
75.
<?php
class mon_controleur extends BaseController {
/**
* Display a listing of the resource.
*
* @return Response
*/
public function index()
{
//
}
/**
* Show the form for creating a new resource.
*
* @return Response
*/
public function create()
{
//
}
/**
* Store a newly created resource in storage.
*
* @return Response
*/
public function store()
{
//
}
/**
* Display the specified resource.
*
* @return Response
*/
public function show($id)
{
//
}
/**
* Show the form for editing the specified resource.
*
* @return Response
*/
public function edit($id)
{
//
}
/**
* Update the specified resource in storage.
*
* @return Response
*/
public function update($id)
{
//
}
/**
* Remove the specified resource from storage.
*
* @return Response
*/
public function destroy($id)
{
//
}
}
Laravel se conforme à l'architecture RESTful ce qui explique la présence de toutes ces méthodes. Pour clarifier un peu tout ça, voilà le code modifié avec un retour évocateur :
2.
3.
4.
5.
6.
7.
8.
9.
10.
11.
12.
13.
14.
15.
16.
17.
18.
19.
20.
21.
22.
23.
24.
25.
26.
27.
28.
29.
30.
31.
32.
33.
34.
35.
36.
37.
38.
39.
40.
41.
42.
43.
44.
45.
46.
<?php
class mon_controleur extends BaseController {
public function index()
{
return "Réponse de base";
}
// GET /ma_ressource/create
public function create()
{
return "La ressource doit être créée ici";
}
// POST /ma_ressource
public function store()
{
return "Ressource mémorisée";
}
// GET /ma_ressource/{id}
public function show($id)
{
return "C'est ici qu'on montre la ressource ".$id;
}
// GET /ma_ressource/{id}/edit
public function edit($id)
{
return "C'est ici qu'on modifie la ressource ".$id;
}
// PUT /ma_ressource/{id}
public function update($id)
{
return "C'est ici qu'on met à jour la ressource ".$id;
}
// DELETE /ma_ressource/{id}
public function destroy($id)
{
return "C'est ici qu'on supprime la ressource ".$id;
}
}
On va aussi déclarer la ressource dans le fichier des routes, ce qui va avoir pour effet de créer toutes les routes correspondant à cette ressource avec une seule ligne de code :
Route::resource('ma_ressource', 'mon_controleur');En réponse à http://localhost/laravel/public/ma_ressource j'obtiens donc :
Réponse de base
En réponse à http://localhost/laravel/public/ma_ressource/toto j'obtiens donc :
C'est ici qu'on montre la ressource toto
En réponse à http://localhost/laravel/public/ma_ressource/toto/edit j'obtiens donc :
C'est ici qu'on modifie la ressource toto
Pour les autres commandes il faut un peu plus d'intendance puisqu'on a les verbes POST, PUT et DELETE.
Par exemple pour l'enregistrement d'une ressource créez ce formulaire :
Quand vous cliquez sur le bouton vous devez obtenir :
Ressource mémorisée
En ce qui concerne les méthodes PUT et DELETE la mise en œuvre est un peu plus délicate.
Si vous ne voulez pas toutes les fonctionnalités vous pouvez créer un contrôleur limité à vos besoins. La commande d'Artisan comprend les options -only et -except. Mais il faut aussi le signaler dans l'appel de la ressource. Par exemple si vous ne voulez que show et edit :
Route::resource('ma_ressource', 'mon_controleur',
array('only' => array('show', 'edit')));Vous avez donc la possibilité d'utiliser ce type de contrôleur dans vos applications si vous voulez coller à l'architecture REST ou tout simplement partir sur une base cohérente.
Je donne un exemple completChapitre 22 : Installer des générateurs d'une ressource avec un générateur plus loin dans ce tutoriel.