VII. Chapitre 7 : Un exemple de site statique▲
Avec tout ce que nous avons vu jusqu'à présent il est tout à fait possible de réaliser un petit moteur de site statique, et il est grand temps de mettre un peu en pratique tous ces éléments. Commençons par réaliser le template (gabarit) HTML de la page. Personnellement je commence par réaliser dans un premier temps une page HTML pour régler tous les aspects stylistiques. J'utilise Bootstrap pour simplifier la mise en page et le style.
Cette section a été mise à jour avec Bootstrap 3
VII-A. Création de la page▲
Voici ce que je vous propose :
2.
3.
4.
5.
6.
7.
8.
9.
10.
11.
12.
13.
14.
15.
16.
17.
18.
19.
20.
21.
22.
23.
24.
25.
26.
27.
28.
29.
30.
31.
32.
33.
34.
35.
36.
37.
38.
39.
40.
41.
42.
43.
44.
45.
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>Mon beau site</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.0.2/css/bootstrap.min.css">
<link href="assets/css/main.css" rel="stylesheet" type="text/css">
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div class="container">
<header class="jumbotron">
<h1>Mon beau site !</h1>
</header>
<div class="navbar navbar-default">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Mon beau site</a>
</div>
<div class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="1">Page1</a></li>
<li><a href="2">Page2</a></li>
<li><a href="2">Page3</a></li>
</ul>
</div>
</div>
<div class="col-md-12"> Contenu de la page</div>
<hr>
<footer class="col-md-12" id="bas"> © Mon beau site... </footer>
</div>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<script src="//netdna.bootstrapcdn.com/bootstrap/3.0.2/js/bootstrap.min.js"></script>
</body>
Pour Bootstrap et JQuery j'utilise des CDN (Content Delivery Network).
Ajoutez cette feuille de style que vous appelerez main.css et que vous placerez dans le dossier public/assets/css :
2.
3.
4.
5.
6.
7.
8.
9.
10.
11.
12.
13.
14.
15.
16.
17.
18.
19.
20.
21.
22.
23.
24.
25.
26.
27.
28.
29.
30.
31.
32.
33.
34.
35.
36.
37.
38.
39.
40.
@charset "utf-8";
body {
padding-top: 20px;
min-height: 2000px;
color: #252;
}
body, .jumbotron, .navbar {
background: -moz-radial-gradient(top left, rgba(0,160,0,.5), rgba(0,240,0,0));
background: -webkit-radial-gradient(top left, rgba(0,0,255,.5), rgba(0,240,0,0));
background: -ms-radial-gradient(top left, rgba(0,160,0,.5), rgba(0,240,0,0));
background: -o-radial-gradient(top left, rgba(0,160,0,.5), rgba(0,240,0,0));
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#8383FF', endColorstr='#D8D8FF', GradientType=0);
background: radial-gradient(top left, rgba(0,160,0,.5), rgba(0,240,0,0));
}
#bas {
text-align: center;
}
p {
text-align: justify;
}
.jumbotron {
padding: 30px;
border-radius:20px;
color:#90d;
text-shadow: 0 2px 0 #FFFFFF;
}
.jumbotron p {
text-shadow: 0 1px 0 #FFFFFF;
}
.jumbotron, .navbar {
box-shadow: 3px 3px 3px #059;
}
.navbar .nav > li > a {
color: #90d;
font-size: 16px;
}
.navbar .nav > .active > a, .navbar .nav > .active > a:hover, .navbar .nav > .active > a:focus {
background-color: #4c4;
box-shadow: 1px 1px 1px 1px #059;
}
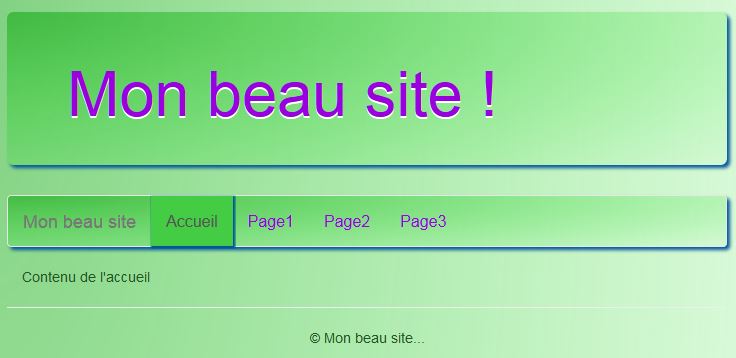
Ce qui doit donner ce visuel :
VII-A-1. Le template▲
À partir du code HTML nous allons insérer le code PHP pour rendre notre page dynamique. Essentiellement nous voulons adapter le menu et le contenu :
2.
3.
4.
5.
6.
7.
8.
9.
10.
11.
12.
13.
14.
15.
16.
17.
18.
19.
20.
21.
22.
23.
24.
25.
26.
27.
28.
29.
30.
31.
32.
33.
34.
35.
36.
37.
38.
39.
40.
41.
42.
43.
44.
45.
46.
47.
48.
49.
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>Mon beau site</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.0.2/css/bootstrap.min.css">
<link href="assets/css/main.css" rel="stylesheet" type="text/css">
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div class="container">
<header class="jumbotron">
<h1>Mon beau site !</h1>
</header>
<div class="navbar navbar-default">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Mon beau site</a>
</div>
<div class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<?php
for($i = 0; $i < count($data['menu']); ++$i) {
echo '<li';
if($i == $data['page']) echo ' class="active"';
echo '><a href="'.$i.'">'.$data['menu'][$i].'</a></li>';
}
?>
</ul>
</div>
</div>
<div class="col-md-12"><?php echo $contenu; ?></div>
<hr>
<footer class="col-md-12" id="bas"> © Mon beau site... </footer>
</div>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<script src="//netdna.bootstrapcdn.com/bootstrap/3.0.2/js/bootstrap.min.js"></script>
</body>
Cette construction suppose qu'on reçoit un tableau $data qui contient un autre tableau $menu avec le nom des pages et une variable $contenu avec le contenu de la page. Enregistrez ce fichier en le nommant template dans le dossier app/views.
VII-A-2. Les pages▲
Réalisons maintenant les vues qui doivent afficher le contenu des pages. Nous allons faire simple. Voici la vue app/views/page0 :
Contenu de l'accueilEt voici pour les autres vues (app/views/page1, app/views/page2, app/views/page3) :
2.
3.
4.
5.
Contenu de la page 1
Contenu de la page 2
Contenu de la page 3
Vous devez donc avoir ces vues :

VII-A-3. La route▲
Il ne nous reste plus qu'à écrire la route pour faire fonctionner tout ça :
2.
3.
4.
5.
6.
7.
8.
9.
10.
11.
12.
13.
Route::get('/{page?}', function($page = 0)
{
$data = array(
'menu' => array('Accueil','Page1','Page2','Page3'),
'page' => $page
);
return View::make('template')->with('data', $data)->nest('contenu', 'page'.$page);
})->where('page', '[0-3]');
App::missing(function($exception)
{
return 'Oups ! Je ne connais pas cette page !';
});
La syntaxe est simple et claire et ça fonctionne très bien ![]() .
.
On attend le numéro de page (avec 0 comme valeur par défaut), on définit les données à transmettre au template et on contraint le numéro de page avec la clause « where ».
Enfin j'ai prévu un message pour signaler que la page n'existe pas : nous n'avons pas encore vu les messages d'erreurs, mais au moins l'application est ainsi complète et fonctionnelle.