IV. Chapitre 4 : Les routes▲
Voyons le fonctionnement d'une requête avec Laravel. Une requête commence par être traitée par le .htaccess pour être obligatoirement dirigée sur le fichier index.php. Celui-ci commence par charger le fichier autoload.php :
require __DIR__.'/../bootstrap/autoload.php';C'est à ce niveau que sont effectués les chargements des classes. Ensuite index.php charge le fichier start.php :
$app = require_once __DIR__.'/../bootstrap/start.php';Ce fichier start.php se situe dans le dossier bootstrap de Laravel. C'est dans ce fichier que l'application est créée :
$app = new Illuminate\Foundation\Application;L'objet application est le conteneur IoC. Ensuite sont définis le chemin de l'application, l'environnement, et le fichier des routes est chargé. On peut alors traiter la requête et envoyer une réponse au demandeur.
IV-A. Structure des URL▲
Les URL utilisés par Laravel ont cette structure :
http://mondomaine.org/ma/pageLa partie ma/page peut être constituée par tout ce que vous voulez, avec autant de découpages que nécessaire, comme nous allons le voir tout au long de ce tutoriel.
IV-A-1. Les routes de base▲
La requête est analysée et comparée aux chemins définis dans le fichier app/route.php.
Si vous l'ouvrez vous ne trouvez que ce code :
Changez-le pour celui-ci :
Si vous lancez l'application avec l'URI http://localhost/laravel/public/ vous obtenez le message « coucou » à l'écran, ce qui montre que l'URI est bien traité par ce code (je rappelle que je pars de l'hypothèse que vous testez Laravel 4 en local dans un dossier nommé « laravel »).
La syntaxe est simple, vous indiquez le type de requête, ici on a get mais vous pouvez utiliser aussi post comme nous allons le voir plus loin (sont aussi gérés put et delete). Vous avez ensuite deux paramètres dont le premier est le chemin (ici c'est la racine représentée par « / »), le second paramètre est une fonction anonyme contenant le traitement.
Faisons un autre essai avec un autre URL :
Ici l'URI correspondant est http://localhost/laravel/public/login.
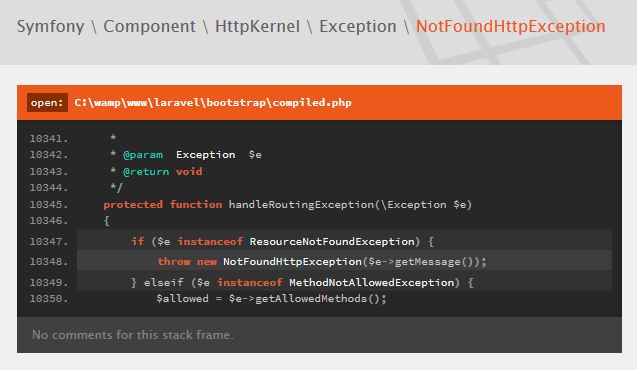
Remarquez qu'on n'ajoute pas le signe « / » dans ce cas devant « login ». Le seul cas où on l'utilise est celui de la racine. Par contre maintenant si vous utilisez l'URL http://localhost/laravel/public/ vous obtenez un message d'erreur puisque nous n'avons plus de chemin défini pour cet URL :
Sur un site en production il faudra évidemment éviter ce genre de message, mais en cours de développement c'est indispensable.
IV-A-2. Une route avec post▲
Prenons un exemple de route avec une requête de type post. Pour cela créons un petit formulaire nommé test.html et placé dans le dossier public :
Et prévoyons la route pour récupérer l'information :
Nous verrons en détail la récupération des entrées dans un autre chapitre, mais la clarté de la syntaxe de Laravel doit vous rendre cette écriture déjà évidente.
En réponse à l'URL : http://localhost/laravel/public/test.html nous obtenons le formulaire :

Et si nous entrons « toto » comme dans le cas de cette image, ce nom doit s'afficher comme réponse à l'écran, ce qui montre que les variables « post » sont bien prises en compte.
IV-A-3. Les paramètres▲
Il est classique de transmettre des paramètres dans une requête de type « get », il faut alors pouvoir récupérer ces paramètres. Voici un exemple :
Exemple d'URL : http://localhost/laravel/public/article/24.
Remarquez la syntaxe, le paramètre est placé entre accolades, on reprend son nom comme paramètre de la fonction et on n'a plus qu'à l'utiliser.
Avec cette syntaxe si vous ne mettez aucun paramètre vous obtenez un message d'erreur. Il est possible de rendre le paramètre optionnel en faisant suivre un point d'interrogation à son nom. Mais il faut prévoir une valeur par défaut pour la variable dans la fonction pour éviter un message d'erreur :
IV-A-4. Les contraintes▲
On peut contraindre une partie d'un URL à correspondre à un certain type de données avec l'utilisation d'une expression régulière. Voici un exemple :
Ici on oblige le numéro à être un nombre.
IV-A-5. Nommer les routes et redirections▲
Vous pouvez attribuer un nom à une route pour en garder une référence. Voici un exemple :
J'ai défini deux routes, la première prend en compte un nom de connexion, la seconde n'en prend pas mais elle redirige vers la première. Bon, ce n'est pas un exemple très réaliste mais il montre le fonctionnement du système.
Si vous entrez http://localhost/laravel/public/login vous obtenez « Vous devez vous connecter ! » et si vous entrez http://localhost/laravel/public/login/albert vous obtenez « albert ».
Si vous ne nommez pas la route vous pouvez quand même faire une redirection en passant l'URI avec la méthode to :
La version bêta 5 a réintroduit la commande Redirect::home() de Laravel 3 (pour que ça fonctionne il faut que la route correspondante soit nommée home).
Nous verrons d'autres cas de redirection plus tard.
IV-A-6. Groupement de routes et préfixage▲
Il est possible de grouper des routes pour leur appliquer un traitement spécifique, par exemple pour tenir compte d'un préfixe (nous verrons dans un chapitre ultérieur d'autres cas d'application avec un filtrage) :
Le groupement de routes se fait avec la méthode Route::group. Ici j'ai aussi défini le préfixe login qui est appliqué à toutes les routes du groupe. Ainsi avec l'URL http://localhost/laravel/public/login on obtient :
Vous devez vous connecter !Et avec l'URL http://localhost/laravel/public/login/toto on obtient :
Bienvenu totoNous verrons d'autres possibilités pour les routes au cours des chapitres suivants.