V. Chapitre 5 : Les entrées▲
Nous avons vu comment une requête est dirigée selon son URI grâce aux routes. Nous avons aussi vu comment récupérer des paramètres présents dans cet URI. Maintenant nous allons voir comment récupérer les données transmises.
V-A. Récupérer des données transmises▲
La façon la plus classique de transmettre des informations est certainement l'usage d'un formulaire. Voici un formulaire élémentaire avec deux entrées (je décris la classe Form dans un chapitre ultérieurChapitre 11 : Gestion des erreurs) que j'ai inclus pour le moment dans la route de base :
Voici ce que ça donne dans un navigateur (bon d'accord ce n'est pas folichon, mais ce n'est pas le sujet) :
Nous allons créer une route pour intercepter l'URL de retour et prendre en compte les valeurs entrées :

Vous remarquez que pour la route je n'ai utilisé ni get, ni post, mais any. Ainsi la route sera activée quelle que soit la méthode utilisée. En l'occurrence dans le formulaire j'ai prévu la méthode get. Par exemple pour les entrées toto et 28 l'URI prend cette forme :
http://localhost/laravel/public/log?nom=toto&age=28Et on obtient en retour :
Le nom est toto
L'âge est 28Faites le même essai avec la méthode post (comme c'est la valeur par défaut on n'est pas obligé de la mentionner) :
Vous obtenez le même résultat. On n'a donc pas à se soucier de la méthode utilisée, la syntaxe reste la même pour récupérer les valeurs :
Input::get('nom_de_la_valeur')V-A-1. Tester les données transmises et les valeurs par défaut▲
Que se passe-t-il si une valeur attendue est absente ? Si nous poursuivons avec notre exemple, si l'âge est absent j'aurai cet affichage :
Le nom est toto
L'âge estIl y a une possibilité pour gérer ce problème, il faut tester la présence de la valeur :
Il est possible de prévoir une valeur par défaut si l'entrée est absente :
$texte = 'Le nom est '.Input::get('nom', 'Dupont');Attention ! Il faut vraiment que la donnée soit absente (c'est-à-dire null) pour que ça fonctionne, autrement dit un retour de formulaire avec un champ vide ne déclenchera pas cette option !
V-A-2. Les données dans un tableau▲
Il est parfois pratique de récupérer toutes les données dans un tableau pour effectuer un traitement global. Voici comment faire :
Avec toujours le même formulaire et les mêmes entrées on obtient :
array(2) { ["nom"]=> string(4) "toto" ["age"]=> string(2) "28" }On a la possibilité de sélectionner seulement certaines entrées pour le tableau. Enrichissons notre formulaire :
2.
3.
4.
5.
6.
7.
8.
9.
10.
11.
12.
Route::get('/', function()
{
echo Form::open(array('url' => 'log'));
echo Form::label('nom', 'Nom :');
echo Form::text('nom'),'<br>';
echo Form::label('ville', 'Ville :');
echo Form::text('ville'),'<br>';
echo Form::label('age', 'Age :');
echo Form::text('age'),'<br>';
echo Form::submit('Submit');
echo Form::close();
});
Ce qui donne :

Maintenant on veut récupérer dans un tableau uniquement les entrées Nom et Ville :
Voici ce que ça donne avec une saisie :
array(2) { ["nom"]=> string(6) "Durant" ["ville"]=> string(5) "Paris" }On peut obtenir le même résultat en excluant l'âge :
V-A-3. Les fichiers▲
Voyons maintenant comment récupérer un fichier. Créons un formulaire élémentaire :

Et voici la route :
Et le résultat de l'action :
Vous voyez ici que Laravel utilise un composant de Symfony ![]() .
.
Vous constatez aussi qu'il est facile de trouver le nom du fichier, son type MIME et sa taille puisqu'on a un objet qui contient ces éléments. On reçoit un fichier, il faut maintenant en faire quelque chose : normalement le placer dans un dossier quelque part, en effet par défaut PHP conserve un fichier téléchargé seulement jusqu'à la fin du script. Créez un dossier public/uploads :

Modifiez ainsi la route :
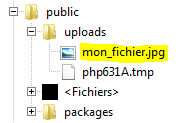
Utilisez le formulaire pour envoyer un fichier et regardez ensuite dans le dossier uploads :

Le fichier a bien été reçu et placé dans le bon dossier, par contre il se retrouve avec un nom différent et une extension .tmp. On peut imposer un nom et une extension :
Résultat :